Building a simple application using the Stetic GUI Designer
Introduction
This tutorial is meant as an introduction to GUI development with Stetic (MonoDevelop’s integrated Gtk# visual designer). It will demonstrate how to create the layout of the GUI, how to add interactive elements to the layout and how to add functionality to the GUI.
We are going to create a simple text editor which will be able to transform text to Upper Case or Lower Case and then save it to a file.
Step 1: Creating a new Project
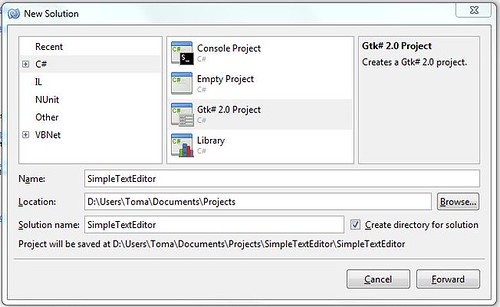
Open Monodevelop and then select File -> New Project from the menu. It should open a window that looks something like this:

Select C# from the menu on the left and then click the icon labelled Gtk# 2.0 Project. Click Forward to proceed.
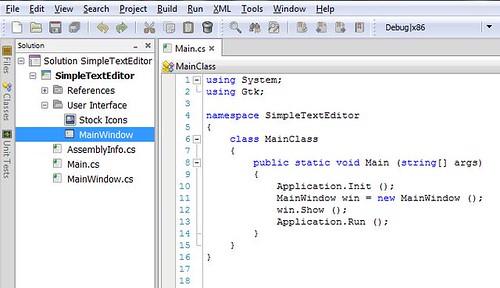
To open the Designer you must right-click MainWindow from the Solution Pad and select Open.

Step 2: Creating the GUI
The main philosophy of Gtk# is that every Widget (Buttons, Toolbars etc.) must be placed into a Container (HBox, Vbox, Table etc.). This tutorial is meant as a quick Introduction so if you want to read more about Gtk# please do so.
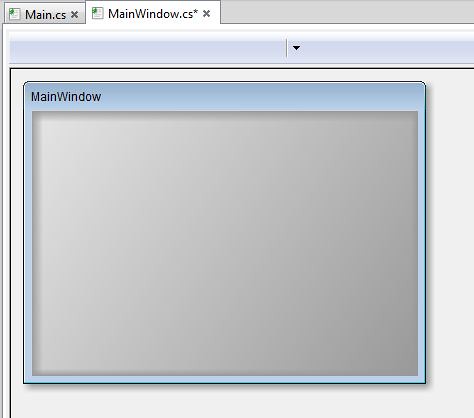
To get started, switch to the Designer by pressing the “Designer” button located at the bottom:

2.1 Adding Containers
The MainWindow is empty right now:

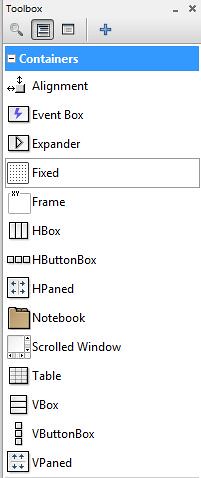
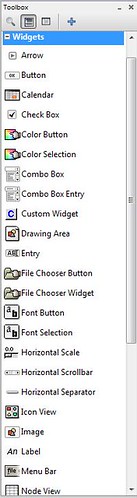
All the default Containers and Widgets you need are in the Toolbox Pad on the right side of the screen:


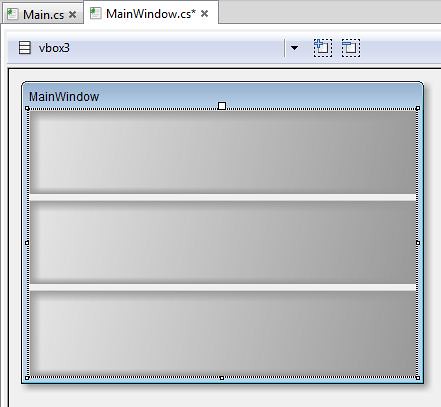
First of all, we are going to add a VBox to separate the Buttons from the TextView. Go to Toolbox -> Containers and drag the VBox container to the MainWindow. The result looks like this:

Now we need to make a container for each of the Buttons. Add a HBox (drag & drop) to the first box of the VBox. The window will look like this:

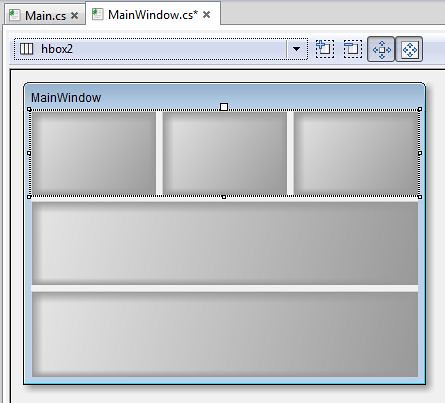
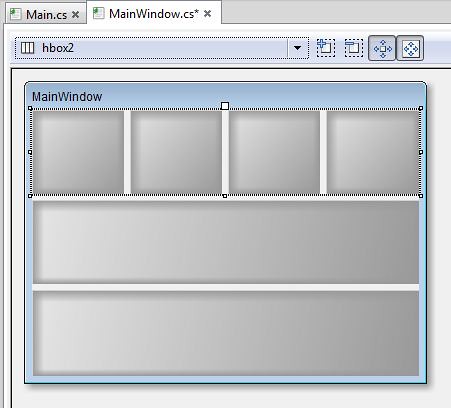
If we’re going to have 4 buttons we need to add another box to the HBox. Right-click the HBox and select hbox1 -> Insert After. The window should look like this:

2.2 Adding Widgets
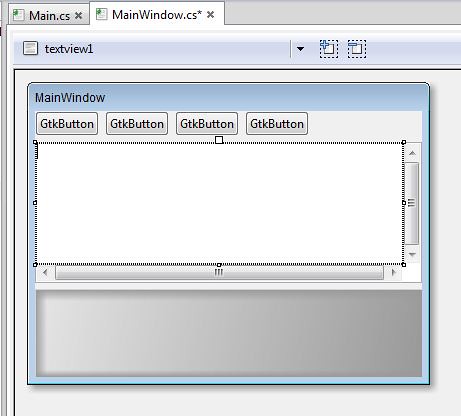
Add a Button to each of the first row boxes and a TextView to the second row, like this:

Every Widget and Container has properties that define their appearance and behaviour.
You can modify these properties from the Properties Pad (below the Toolbox Pad).
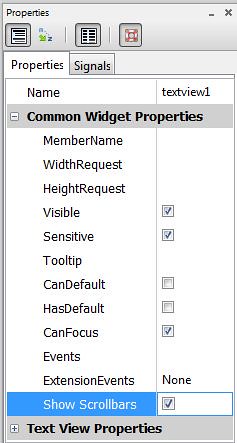
For example, select the TextView that was just added and change its Show Scrollbars property by unchecking the checkbox:

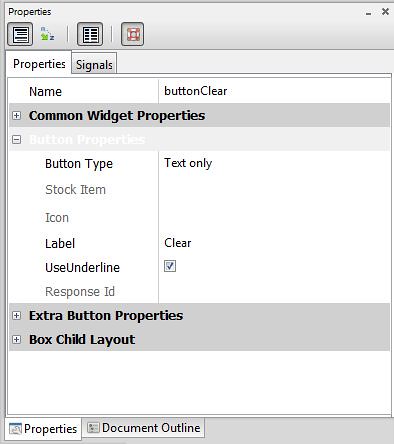
Now select the first Button and change its Name to “buttonClear”. The Name property is used by the application to refer to this instance of the Gtk.Button class. To change the text on the button you must modify the Label property which can be found in the Button Properties submenu. Change it to “Clear” as shown in the image below:

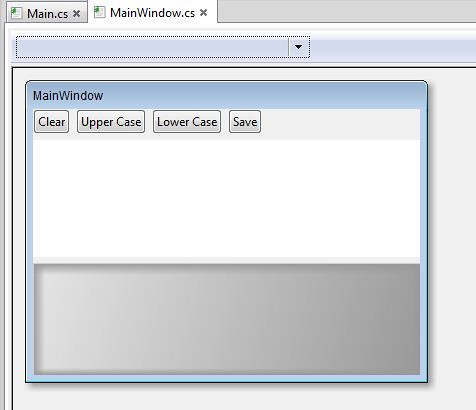
Make modifications to the other Buttons until your MainWindow looks like this:

Step 3: Adding Functionality
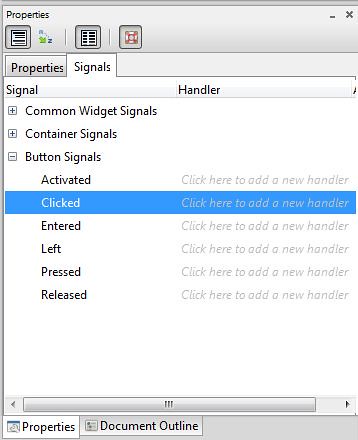
Select the “Clear” Button and open the Signals tab in the Properties Pad:

Double-click on the Clicked Signal to automatically add a Signal Handler. A Signal Handler is a function that is called when a Signal is triggered.
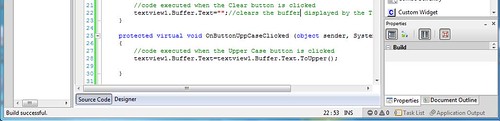
Now add the following Signal Handlers (with the above mentioned method) and some C# code:
using System;
using Gtk;
using System.IO;
public partial class MainWindow : Gtk.Window
{
public MainWindow() : base(Gtk.WindowType.Toplevel)
{
Build();
}
protected void OnDeleteEvent(object sender, DeleteEventArgs a)
{
Application.Quit();
a.RetVal = true;
}
protected virtual void OnButtonClearClicked(object sender, System.EventArgs e)
{
//code executed when the Clear button is clicked
textview1.Buffer.Text = ""; //clears the buffer displayed by the TextView
}
protected virtual void OnButtonUppCaseClicked(object sender, System.EventArgs e)
{
//code executed when the Upper Case button is clicked
textview1.Buffer.Text = textview1.Buffer.Text.ToUpper();
}
protected virtual void OnButtonLowerCaseClicked(object sender, System.EventArgs e)
{
//code executed when the Lower Case button is clicked
textview1.Buffer.Text = textview1.Buffer.Text.ToLower();
}
protected virtual void OnButtonSaveClicked(object sender, System.EventArgs e)
{
//code executed when the Copy button is clicked
StreamWriter sw = new StreamWriter("Test.txt");
sw.Write(textview1.Buffer.Text); //Write textview1 text to file
textview1.Buffer.Text = "Saved to file !"; //Notify user
sw.Close();
}
}
The application should be ready to go. Select Build -> Build All from the menu and then Run -> Debug and test it. The text file is created by the StreamWriter object in SolutionFolder/bin/Debug .
Step 4: Experimenting
Congratulations! You have officially programmed a Gtk# application. From here on I recommend trying out other Containers and Widgets and make some more complex applications (multiple windows, custom widgets) and maybe start a project of your own.